WordPress “5分で実装”:ギャラリーではないサムネイル(アイキャッチ)画像から複数のメディア画像をLightboxでスライドショーする
通常、lightboxの仕様としてページ上に表示されてる画像群をギャラリー表示するのは簡単にできるかと思います。
けれども、ギャラリーではなく投稿記事ごとに保持した画像をlightbox表示させたいとのご要望なので、ソッコーでプラグインとソースにちょこっと追記して実装しました。
ただし画像の管理が若干煩雑になるので、もっといい定石の方法があれば教えてください。
利用するプラグイン
使用するプラグインは一つ
- WP jQuery lightbox
WordPressの管理画面「プラグイン」メニューの[新規追加]から『WP jQuery lightbox』を検索してインストールします。
function.phpへの記述
わざわざfunction.phpに記述しなくてもphpファイル内でget_children()を呼び出せばいいんですが、後々の拡張性を考えるとこの方が可読性あがってわかりやすいかなと思います。
連想配列にぶち込んで表示させたいphpファイル内でforeachでぶん回すって方法もできるのでその辺はお好みでw
function get_the_post_image_src($postid,$size,$order=0,$max=null) {
$attachments = get_children(array('post_parent' => $postid, 'post_type' => 'attachment', 'post_mime_type' => 'image'));
return $attachments;
}
表示させるphpファイルへの記述
<?php if ( have_posts() ) : query_posts($query_string.'&posts_per_page=6&cat=1'); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php
$thumbnail_id = get_post_thumbnail_id($post->ID);
$image = wp_get_attachment_image_src($thumbnail_id, 'photolarge');
/* 投稿時にアイキャッチ(サムネイル)に指定した画像の“説明”部分のテキスト取得 */
$imgdesc = get_post( $thumbnail_id )->post_content;
?>
<a class="example-image-link" href="<?php echo $image[0]; ?>" rel="lightbox[group<?php echo $post->ID; ?>]" title="必要ならここに画像ごとのコメント入れる"><?php the_post_thumbnail('large'); ?></a>
<?php
/* function.phpからメソッド呼び出してデータ取出し処理 */
$attachments = get_the_post_image_src($post->ID,"full");
if ( is_array($attachments) ){
$uri = wp_get_attachment_image_src( $row->ID, "full" );
/* 画像(メディア)の“説明”文取得して表示 */
$descript = $row->post_content;
?>
/* このaタグがキモになります「display:none」してバックグラウンドにページには表示されていないlightbox内のみで表示させる画像を保持しておくわけですね */
<a style="display:none;" class="example-image-link" href="<?php echo $uri[0]; ?>" rel="lightbox[group<?php echo $post->ID ?>]" title="ここも画像ごとにコメント入れたければthe_field()メソッドなんかで適宜どうぞ" ></a>
<?php
}
}
?>
<?php endwhile; ?>
<?php else : //コンテンツが何も無い場合 ?>
<?php endif; ?>
- 『posts_per_page』はアイキャッチ画像(thumbnail)の表示数で、ここでは6つ並ぶように設定しています。
- 『cat=1』はカテゴリーIDです。「投稿」メニューの[カテゴリー]画面でカテゴリー名のリンクURIにある『tag_ID』のナンバーで確認できます。
- 成形用のdivタグなどは適宜入れてください。
管理画面上のメディア(画像)の登録と設定方法
- 「投稿」メニューの[新規追加]から、一覧ページにサムネイルを表示するための個別記事を作成します。
lightboxを表示させるためのものなので必要がなければ、ここではテキスト入力は必要ありません。
lightbox内で画像それぞれにキャプションをつけたい場合は「Advanced Custom Fields」を使用するとサクッと実装できます。その際は「」を囲む“a”タグ内のtitle属性にthe_field()メソッドを使用してコメント内容を渡してやります。
「新規投稿を追加」画面内右下の[アイキャッチ画像を設定]をクリックして画像をアップロード後、代替テキストくらいは入力してください。そして「アイキャッチ画像を設定」をクリックします。 - 「メディア」メニューから、ギャラリー内で表示させる画像をアップロードします。
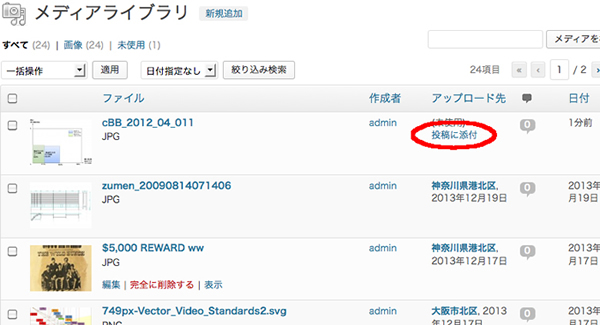
- その後メディアライブラリでアップロードした画像ファイルの行、「アップロード先」カラムの『投稿に添付』という文字リンクをクリックします。
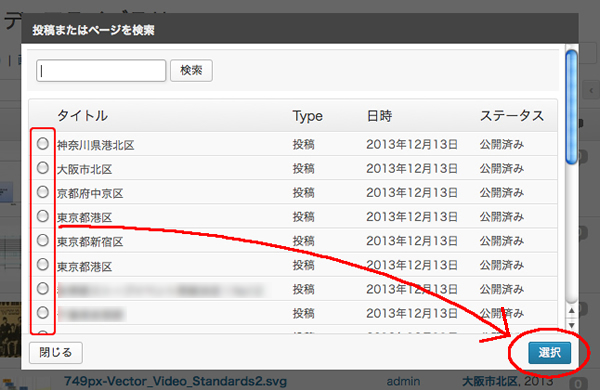
- すると、添付先となる一覧がダイアログボックスの中に表示されるので、先に投稿したタイトルをラジオボタンで選んで、『選択』ボタンを押します。
- あとは一覧画面からサムネイル画像をクリックして表示されるイメージをクリックすると、設定された画像が次々に切り替わります。


どうでしょう?5分でできちゃう簡単実装、できなかったらツッコミください。
いつも読んでくれてありがとね!