入れ子(ネスト)のリストに階層ごとに別のスタイルを当てる方法
リストをネストして、入れ子になったリストそれぞれに別のスタイルを当てる事は頻繁にあります。
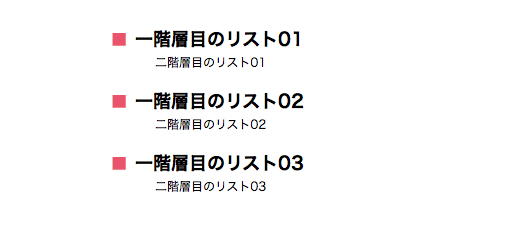
単にネストしただけではなく、一階層目のリストのみ文頭のマークに画像を入れたいときもあります。
文字サイズもCSS3で「font-size」をrem指定したサンプルです。

HTML
<ul id="nestlist">
<li>一階層目のリスト01
<ul>
<li>二階層目のリスト01</li>
</ul>
</li>
<li>一階層目のリスト02
<ul>
<li>二階層目のリスト02</li>
</ul>
</li>
<li>一階層目のリスト03
<ul>
<li>二階層目のリスト03</li>
</ul>
</li>
</ul>
HTMLはいたってシンプルです。
ふつーの入れ子になったリストです。
CSS
html {
font-size: 62.5%;
}
ul#nestlist {
text-align:left;
}
ul#nestlist li {
list-style:url(../images/icon.gif);/* 一階層目のリストのみ画像アイコンを表示 */
font-size:18px;/* remが指定できないブラウザのための設定 */
font-size:1.8rem;
font-weight:600;
}
ul#nestlist li ul {
padding-left:20px;
}
ul#nestlist li ul li {
list-style:none;
font-size:12px;
font-size:1.2rem;
font-weight:300;
margin-bottom:15px;
}
スタイルはCSS3でrem属性を使うのでhtmlセレクタに「font-size:62.5%;」を指定しました。
アイコンはてきとーなファイル名でテキトーにパス通してください。