【ABテスト】一度は使っておきたいOptimizely、30日間無料お試しのはじめ方
「ABテスト、やらないとまずいよね」とか「やっぱグロースハック、アツいよね」ってときに、とりあえず使うのに最適なOptimizelyの始めかたと簡単な使い方です。
Optimizelyは最初の30日間が無料で使えます。
恐らく今後はこういうWebサービスはどんどん増えるだろうし、ヒートマップなんかもお試し期間無料はあたりまえになってくるでしょう。
そのときに大切なのは、それがいったい何の答えを出すために使えるのか?ということをしっかり理解しておくとこが大切です。
30日間無料ですが、ただやみくもに“やってみる”ではあまりにもったいない。
ふだんGoogle Analyticsくらいは使っていると思いますので、その結果からKPI設定して仮説立てしてからどのページでやるのかを設計してお試ししても遅くはないかと思います。
ボタンを画像にしてる場合はあらかじめ作成しておいたほうがテストもスムーズに行えます。

というわけで、Optimizelyのはじめ方・使い方です。
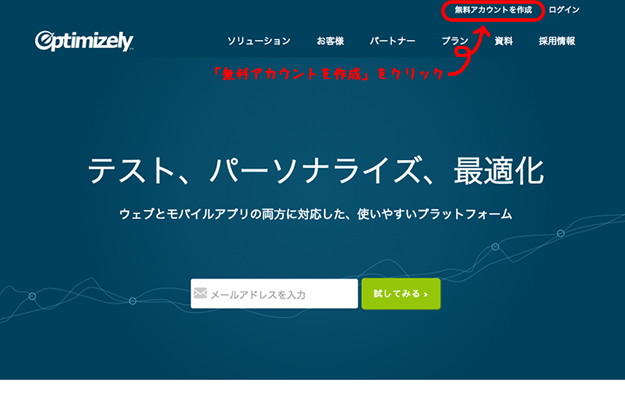
- まずは『Optimizely』トップページの右上にある『無料アカウント作成』からです。
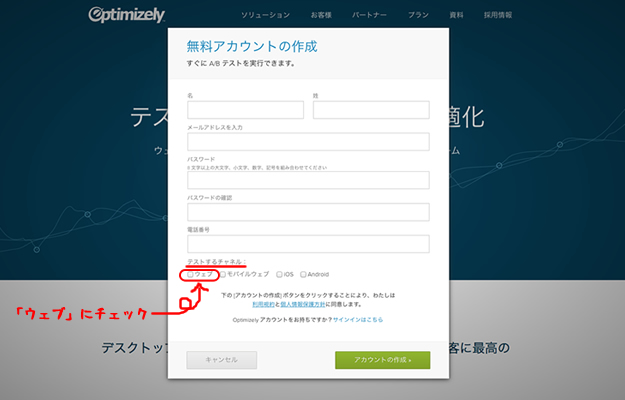
クリック後、入力用のポップアップが開くのですべて入力します。
必要事項を入力して「テストするチャネル」の「ウェブ」にチェックを入れます。
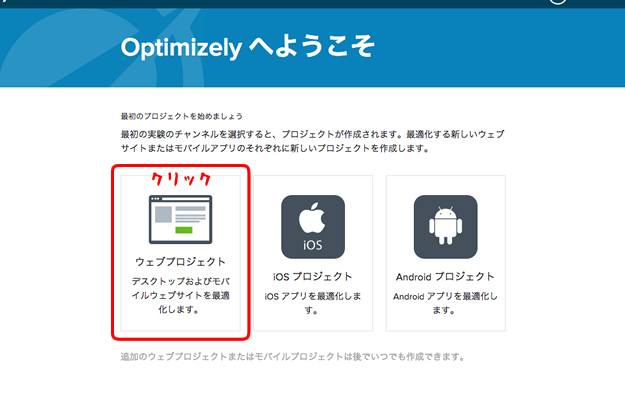
完了後、[アカウントの作成]ボタンをクリックします。 - メールに何か送られたようですが「Optimizelyへようこそ」ページが開くので、ここでは気にせず[ウェブプロジェクト]をクリックします。
- 「ウェブプロジェクトを開始する」ページで、テキストフィールドにテストしたいWebページのURLを入力します。
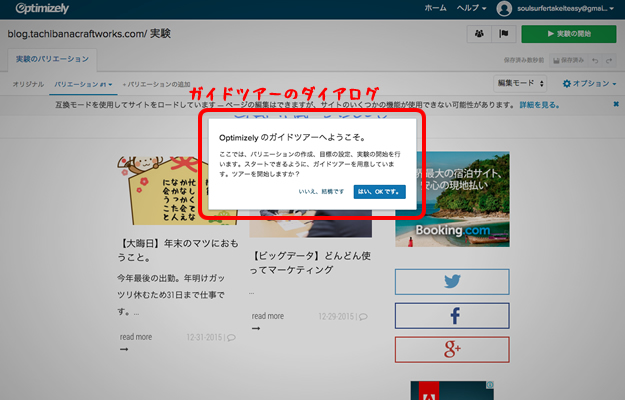
入力したら[編集の開始]をクリック! - すると、ズドーンと指定したサイトが現れます。
ガイドツアーは超短いので見ておいた方がいいとおもいます。その場合は[はい、OKです]をクリックします。
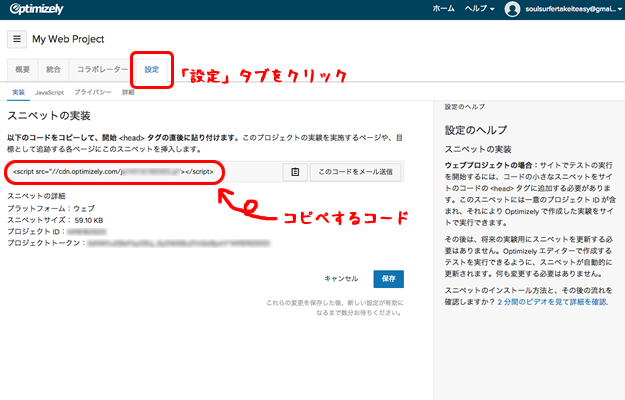
取り込まれたサイト上でマウスをうごかすと、さまざまな要素を選択できることがわかります。 - ガイドツアーを見たら、一旦ひだり上の[ホーム]ボタンをクリックして開いたページの「設定」タブをクリックします。
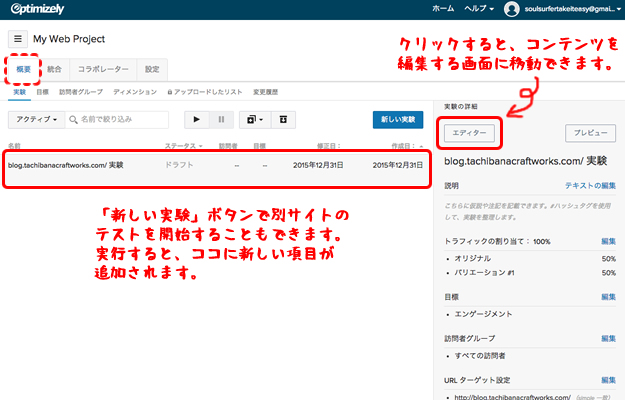
そこにある「」というscriptタグを、テスト対象のHTMLページにある「」開始タグの直後にコピペします。 - そして再びエディタに戻るときは「設定」タブと並んだ「概要」タブをクリックして、既存プロジェクトの項目をクリックし、右カラムに表示された「エディター」ボタンをクリックします。
すると再度、サイトが取り込まれたページに移動できます。別のサイトやページなどで実行したい場合は「新しい実験」ボタンから、対象のURLを入力して「実験の作成」をクリックします。
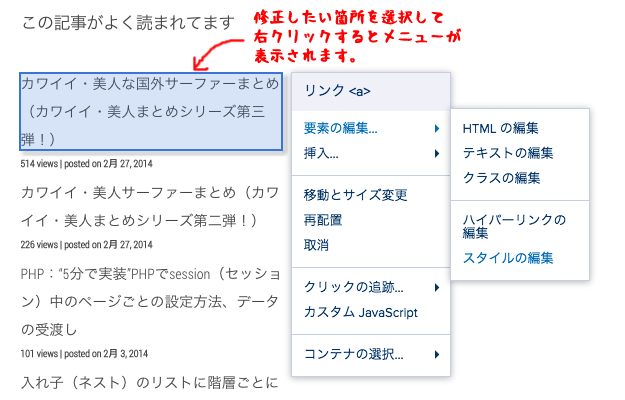
- エディタの画面に戻ったら、テストしたい項目をいろいろ変更します。
テキストなどは直感的に操作できるようなインターフェースになっていますので、ある程度HTMLの知識があれば問題なく操作できると思います。
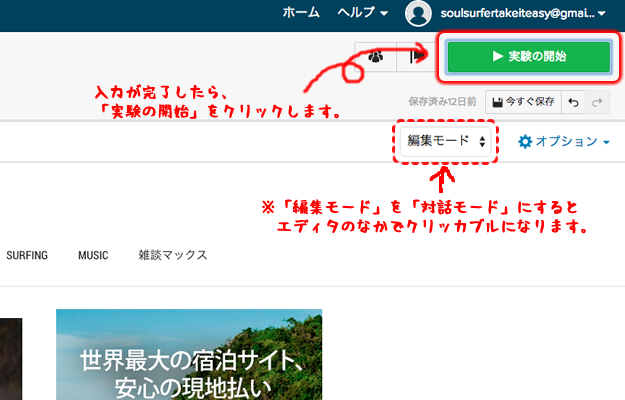
ボタンを画像で作成する必要がある場合は、テストの設計時にあらかじめ画像を作成しておくのがよいかと思います。 - エディタ画面でテストする準備が整ったら、画面右上にある[実験の開始]ボタンをクリックします。
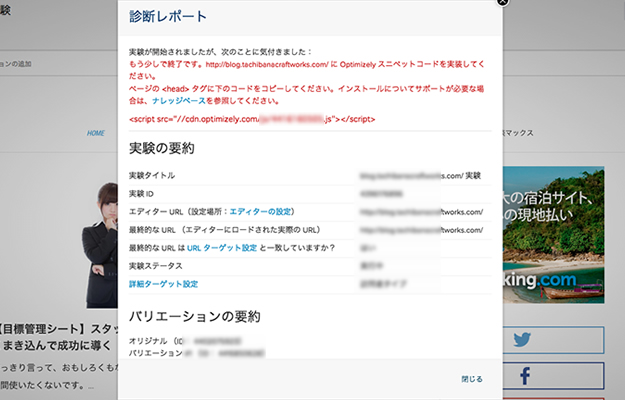
- クリックすると『診断レポート』なるポップアップが出てきます。
なぜか「<script>」タグが記述されていない旨のコメントがありますが、しっかり記述されていれば無視してかまいません。
これでテストの準備が整いました。 - 日数がたって、データがある程度出そろったタイミングでいよいよ結果を確認します。
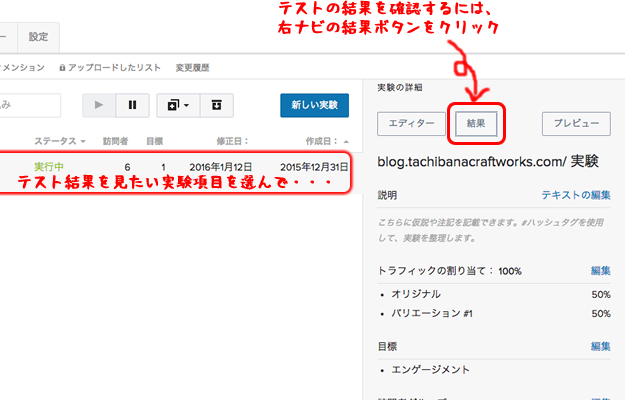
実験項目一覧の画面に戻り、結果を確認したいテスト項目をクリックして選択したら(複数ある場合)右ナビ内にある[結果]ボタンをクリックすると詳細が表示されます。
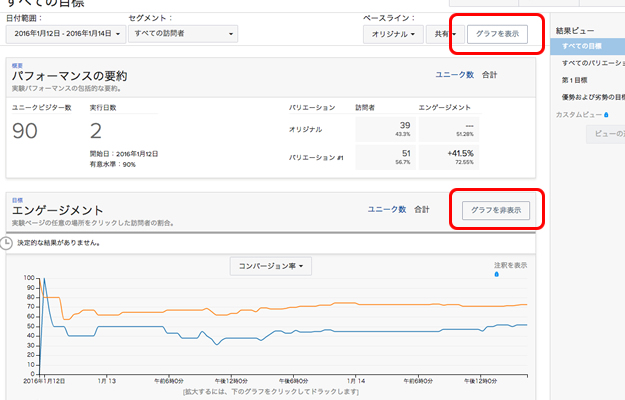
[グラフを表示]をクリックすると結果がグラフ化されたり、どの辺りでどのくらい差が出たかなどをフォーカスしてみることができます。
とくに通販サイトやアフィリエイトサイト、企業の資料請求ページを運営している方などは必須のテストです。
さほど難しいところもないので業者に頼むまでもなく、しっかり検証の設計して仮説立てて運用すれば、とてもいい結果が無料の30日間で実現できます。
そしてなにより知見を深められます。
ぜひ利用してみてください。